 未分類
未分類  未分類
未分類  kindle
kindle これが最初で最後かも! 技術評論社のKindle本が驚きの70%ポイント還元、UIデザインやイラストの良書が対象です
 未分類
未分類 SaaS向けに作られたオープンソースのランディングページテンプレート・「inwind-landing-page」
 未分類
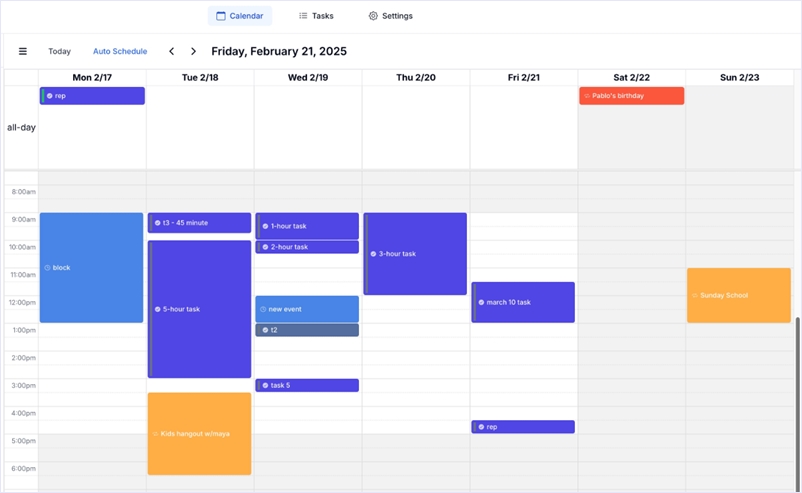
未分類 セルフホスト可能なオープンソースのスケジューリング&タスク管理アプリ・「FluidCalendar」
 未分類
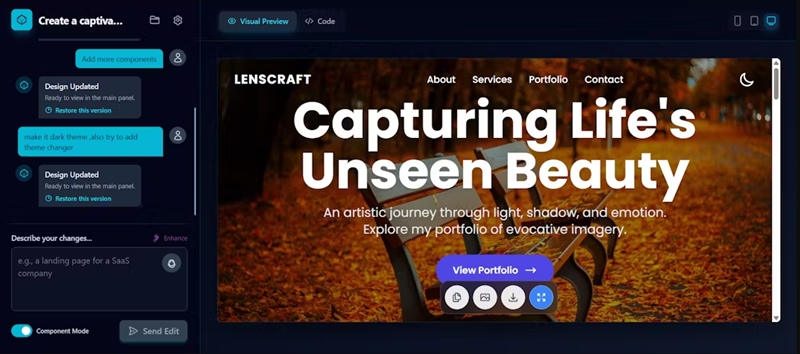
未分類 任意のプロンプトを元にしたUIデザインとコードを生成するオープンソースのAI駆動デザインツール・「DAssigner AI」
 未分類
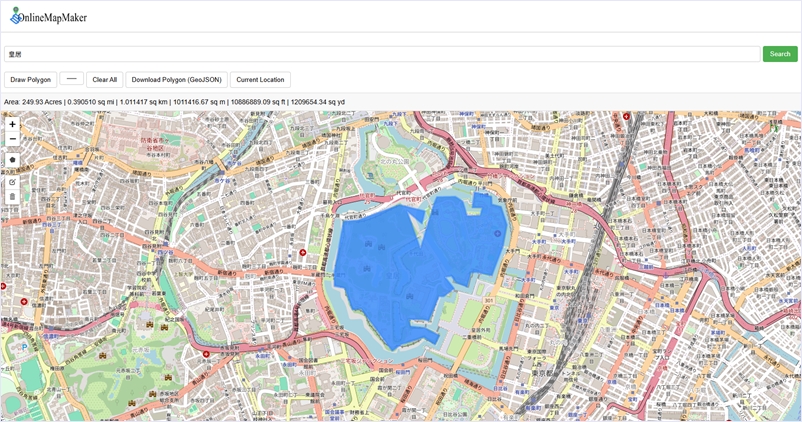
未分類 地図上の任意のエリアにポリゴンを描いてその場の面積を計れるOSS・「Area Acreage Calculator Map」
 Book Review
Book Review デザイナー目線で、デザインにおける写真の扱い方に着目したこれまでになかった新機軸のデザイン書 -デザインは写真が9割
 未分類
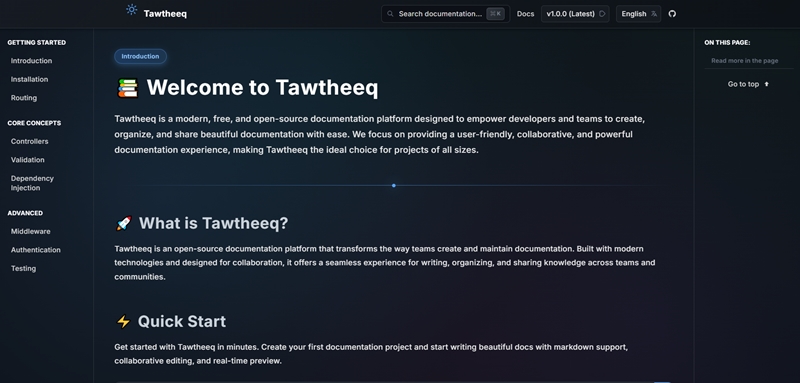
未分類 軽量高速で多言語対応のドキュメントサイトを作るためのオープンソースのWebフレームワーク・「Tawtheeq」
 サイト構築 -CSS
サイト構築 -CSS CSSでついにif elseの条件文が使える! if()関数の便利な使い方を解説
 未分類
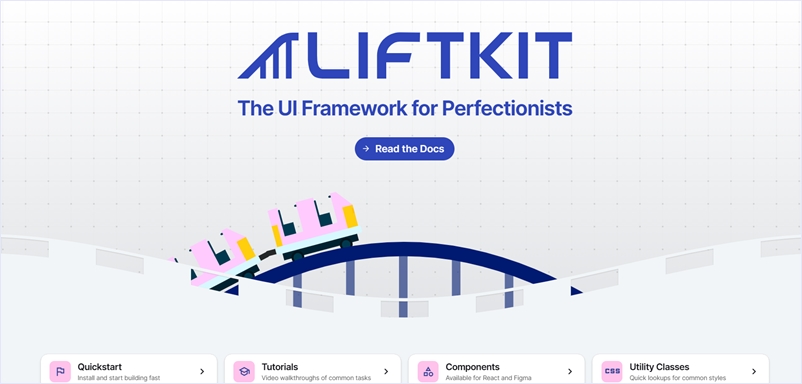
未分類 黄金比に基づいてデザインされたオープンソースのUIフレームワーク・「liftkit」
 font
font デザイナーはダウンロードしておこう! TikTokからオフィシャルフォント「TikTok Sans」がオープンソースでリリース
 未分類
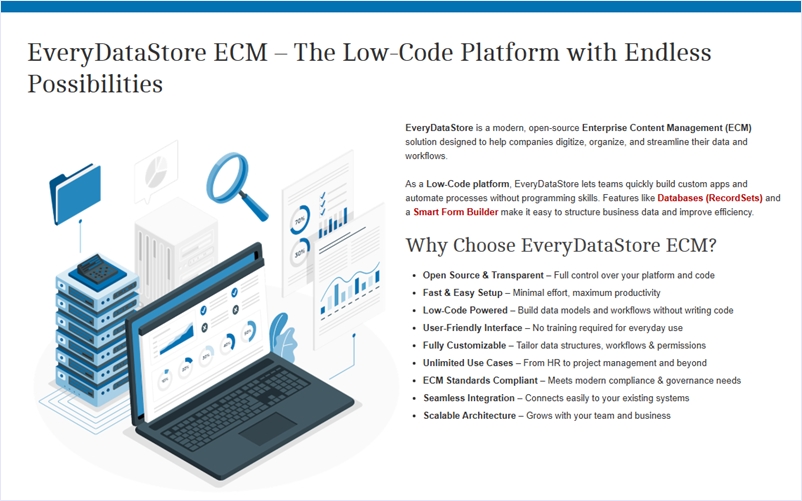
未分類 プラグインによる拡張も可能なオープンソースのローコードECM・「EveryDatastore」
 サイト構築 -JavaScript
サイト構築 -JavaScript ユーザーのマウスやキーボードの動き(運動量や方向)から次にどの要素を操作するか予測するスクリプト -ForesightJS
 未分類
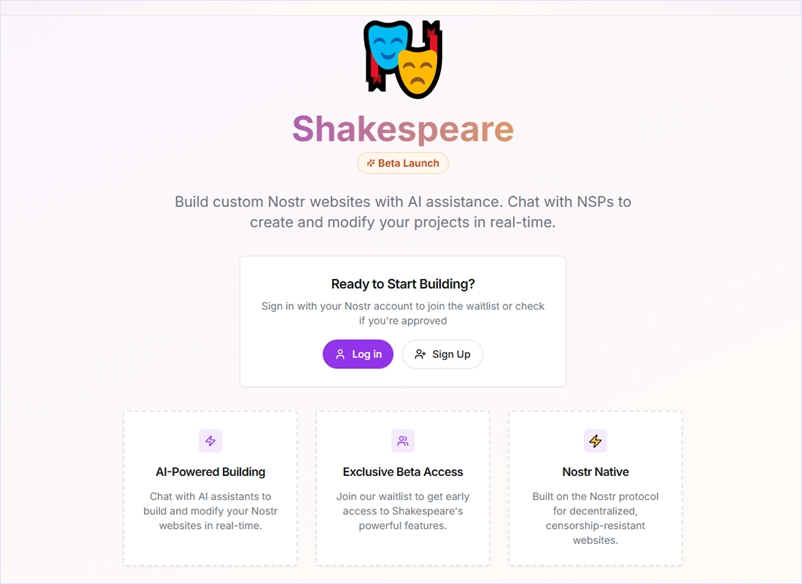
未分類 Nostrプロトコルで実行されるAI駆動のオープンソースWebサイトビルダー・「Shakespeare」
 Amazon
Amazon 2025年のプライムデーもいよいよセール最終日! 見逃しがちな超目玉お買い得品を紹介します
 未分類
未分類 Autohotkeyベースで構築された軽量なデスクトップ向けブックマークランチャー・「Markey」
 未分類
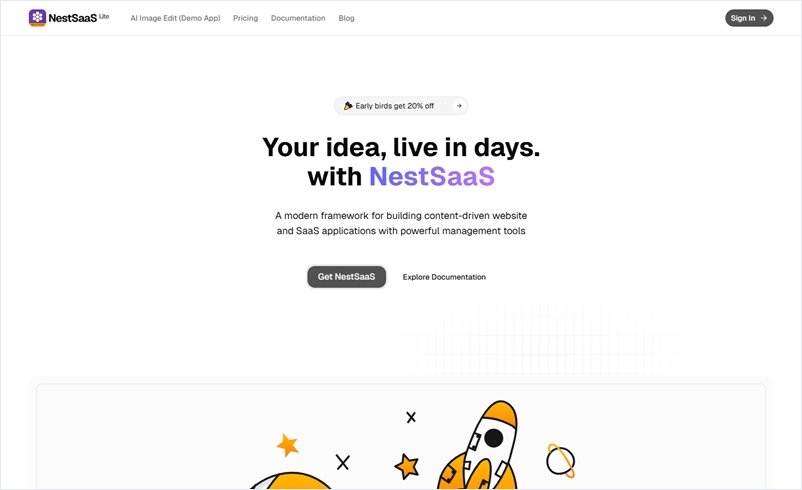
未分類 パワフルな管理ツールを備えたオープンソースのNext.jsベースSaaSフレームワーク・「Nestsaas」
 Adobe
Adobe これは絶対見逃すな! 値上げ前最後のアドビセールが開催、AmazonでCreative Cloud コンプリートプランが驚きの46%オフ
 未分類
未分類 AI搭載の開発ツールを備えたオープンソースのReactコンポーネントライブラリ・「Aki UI」
 Amazon
Amazon Amazonで、2025年プライムデーのセールが開催! 私が購入して本当によかったものを紹介します
 未分類
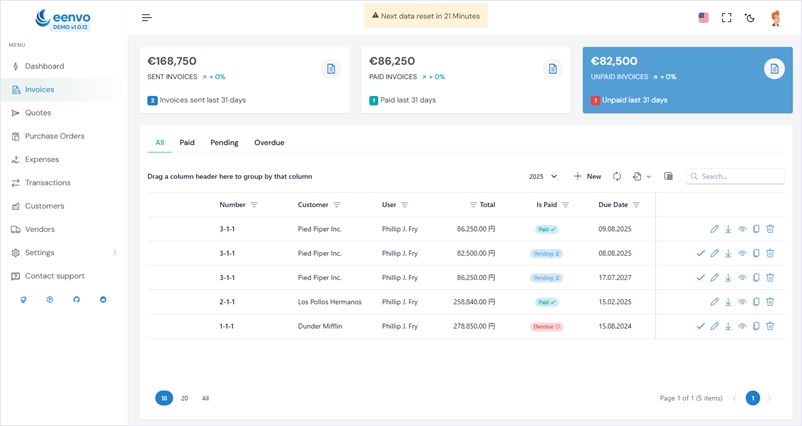
未分類 請求書や見積もりの作成、顧客や支払いの管理などが可能なオープンソースの請求書ソリューション・「Eenvo」
 kindle
kindle ビー・エヌ・エヌ社のKindleセールはかなり貴重! 1年ぶりとなる夏のセールが開催、Web制作・デザイン・イラスト関連のKindle本がお買い得です
 フリーフォント
フリーフォント 【2025年上半期まとめ】商用利用OK!無料で使える最新フリーフォント94選
 未分類
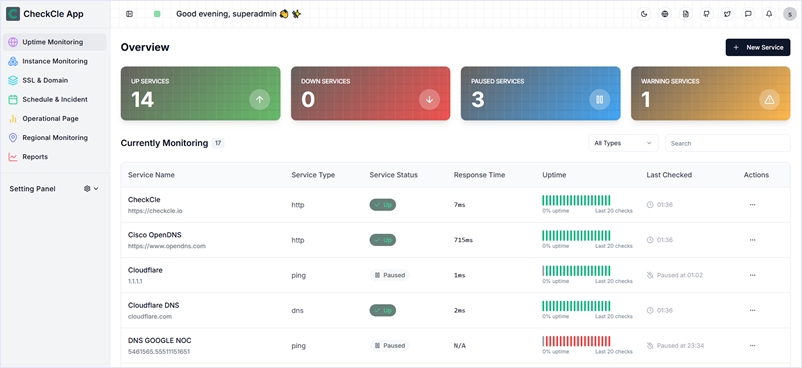
未分類 Webアプリケーションやシステム等の為のオープンソースのリアルタイム監視プラットフォーム・「CheckCle」
 AI
AI UIコンポーネントをAIで簡単に実装できる、Tailwind CSSのコードをプロンプトから生成できるツール -TailwindGenAI
 未分類
未分類 Flutter向けに開発されたオープンソースのネイティブチャートライブラリ・「Cristalyse」
 Amazon
Amazon Amazonで、2025年プライムデーの先行セールが7/8から開催! 最安値更新のものが多くて驚きました
 未分類
未分類 ミニマル、パフォーマンス、アクセシブル、開発者ファーストの4原則を元に開発されたReactコンポーネントライブラリ・「Nocta UI」
 kindle
kindle Kindleセールが開催! SBクリエイティブの夏の読書フェア、Web制作・デザイン・イラストのKindle本が超お買い得です
 未分類
未分類